Natürlich gehört es zum guten Ton beim Erstellen von Internetseiten, Bilder mit A-Tags zu versehen. Gründe dafür gibt es einige, als Maßnahme hinsichtlich der Barrierefreiheit, für Google zum besseren Erkennen und Zuordnen, als Tooltip für Erläuterungen und falls das Bild (noch) nicht geladen worden ist, als Voransicht.
Insbesondere bei größeren Mengen von Bildern kommt es mitunter vor, dass dem Webdesigner dann die Motivation fehlt, für 100 Bilder A-Tags zu schreiben (unabhängig vom eigentlichen Erstellen des IMG-Tags bzw. dem Anlegen in einem CMS, wie z.B. TYPO3).
Seit GPT-4 kann die KI nun Bilder verarbeiten, die man hochladen kann.
Prompt
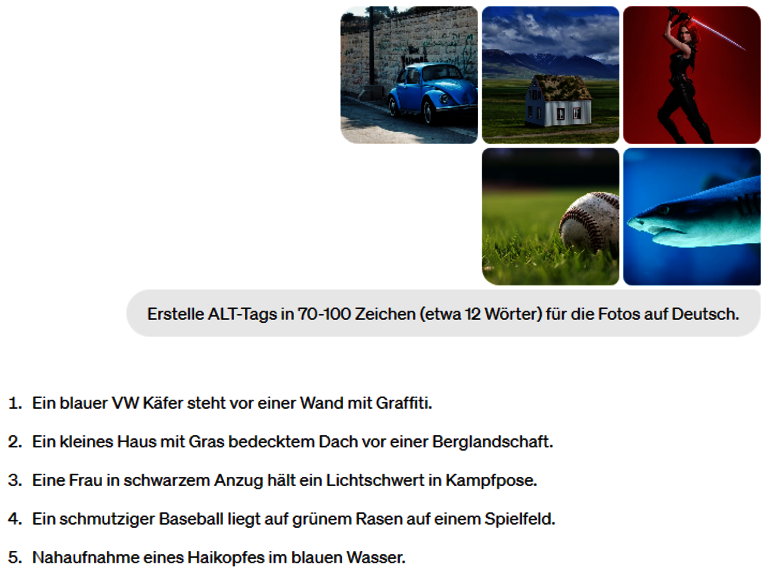
„Erstelle ALT-Tags in 70-100 Zeichen (etwa 12 Wörter) für die Fotos auf Deutsch.“
Ergebnis
In unserem Beispiel mit fünf Fotos von pixabay.com war das Ergebnis perfekt.
- Ein blauer VW Käfer steht vor einer Wand mit Graffiti.
- Ein kleines Haus mit Gras bedecktem Dach vor einer Berglandschaft.
- Eine Frau in schwarzem Anzug hält ein Lichtschwert in Kampfpose.
- Ein schmutziger Baseball liegt auf grünem Rasen auf einem Spielfeld.
- Nahaufnahme eines Haikopfes im blauen Wasser.
Um es sich, zumindest bei einer statischen Programmierung noch einfach zu machen wäre der Prompt
Baue die ALT-Tags in einen IMG-Tag mit einem fiktiven Bildpfad ein.
Um gleich den fertigen Quelltext zu bekommen.